Cambios en el algoritmo de Google: Prepara tu página web para que no se afecte tu posicionamiento orgánico SEO
Cambios en el algoritmo de Google

A partir de junio de este año, el algoritmo de Google empezará a tener en cuenta la experiencia de usuario en las páginas web para posicionarlas en su bastó motor de búsqueda en la que diariamente se realizan más 3.500 millones de consultas.
Si bien la experiencia en las páginas siempre ha sido un ítem clave en la estrategia SEO, con la actualización, que de hecho se ha venido implementando de a poco durante mayo y que estará finalizada en el mes de agosto, se incluirán tres nuevas métricas al antiguo paquete.
Recordemos que Google medía la experiencia de usuario a través de los siguientes indicadores:
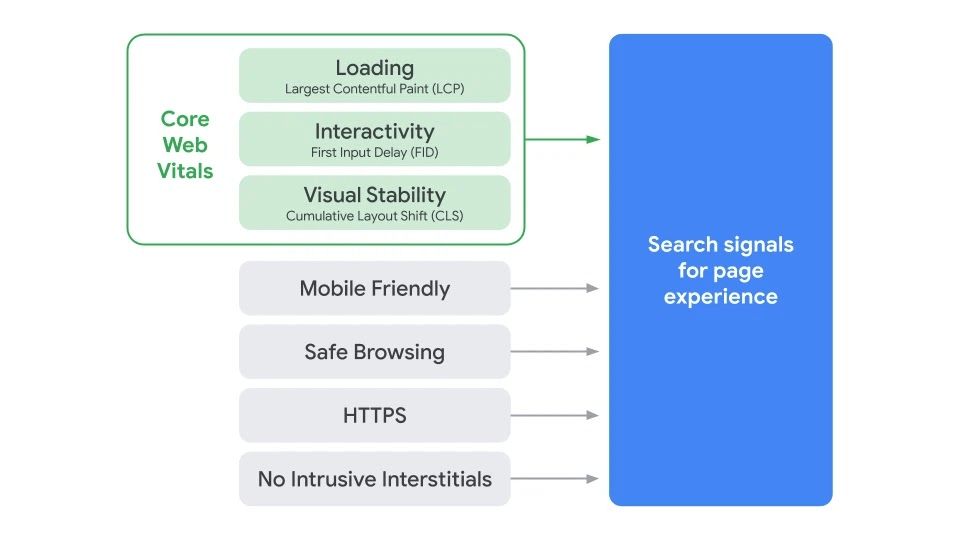
- Optimización para móviles
- Navegación segura
- Protocolo HTTPS
- Directrices de anuncios intersticiales intrusivos
Con el ajuste en el algoritmo a estos cuatro indicadores tendremos que sumarle las siguientes:
- Renderizado del mayor elemento con contenido (LCP):
mide el rendimiento de las subidas del contenido. Para proporcionar una buena experiencia de usuario, los sitios deben intentar que el valor de LCP sea inferior a 2,5 segundos.
En otras palabras, mide el tiempo que se demora en aparecer una imagen o el bloque de texto visible más grande. - Latencia de la primera interacción (FID):
mide la interactividad. Para ofrecer una buena experiencia de usuario, los sitios deben tener un valor de FID inferior a 100 milisegundos.
Esto no es más que la cantidad de tiempo entre la primera interacción que tiene el usuario con una página (al hacer clic en un enlace, usar un botón, etc.) y el navegador se tarda en comprender y procesar esa interacción. - Cambios de diseño acumulados (CLS): mide la estabilidad visual. Para ofrecer una buena experiencia de usuario, los sitios deben tener una puntuación de CLS inferior a 0,1.
En síntesis, es ayudar a cuantificar la frecuencia con la que los usuarios experimentan cambios de diseño inesperados cuando ingresan a una página web. Un ejemplo es cuando hacemos clic en un botón o en algún elemento y este se mueve repentinamente haciéndonos abrir o hacer clic en algo no deseado.
A estas métricas Google las ha definido como Core Web Vitals que hacen parte del subconjunto de Web Vitals que se aplica a todas las páginas web. Al final, debemos poner atención a todas estas métricas para obtener una buena calificación de nuestra página web y así mejorar el posicionamiento de la misma en el buscador.
Ahora bien, recordemos que la implementación total de esta actualización se tiene pensada para agosto y ¿por qué para esa fecha? porque Google quiere ver el verdadero impacto que pueden tener estos cambios en el posicionamiento y monitorear los posibles problemas que pueden surgir. De ahí que la propia gente de Google recomiende no realizar cambios drásticos a los portales hasta que la actualización sea total.
¿Cómo puedo preparar mi página para la actualización?
Es curioso que Google haya anunciado este cambio con tanto tiempo de anticipación, pero esto tiene una razón de ser que va más allá de lo mencionado anteriormente.
Google quiere que los desarrolladores de páginas web y los propietarios de los portales se tomen muy en serio estos cambios para que los usuarios cuenten con productos (páginas web) verdaderamente amigables.
En ese orden de ideas lo primero que debemos hacer es una auditoría de nuestro portal para ver el rendimiento del mismo. Esa auditoría o monitoreo del rendimiento la podemos realizar a través de varias herramientas, muchas de ellas de Google, que nos permitirán obtener información de las Core Web Vitals.
Algunas de estas herramientas son:
- Chrome UX Report (nueva).
- Chrome DevTools
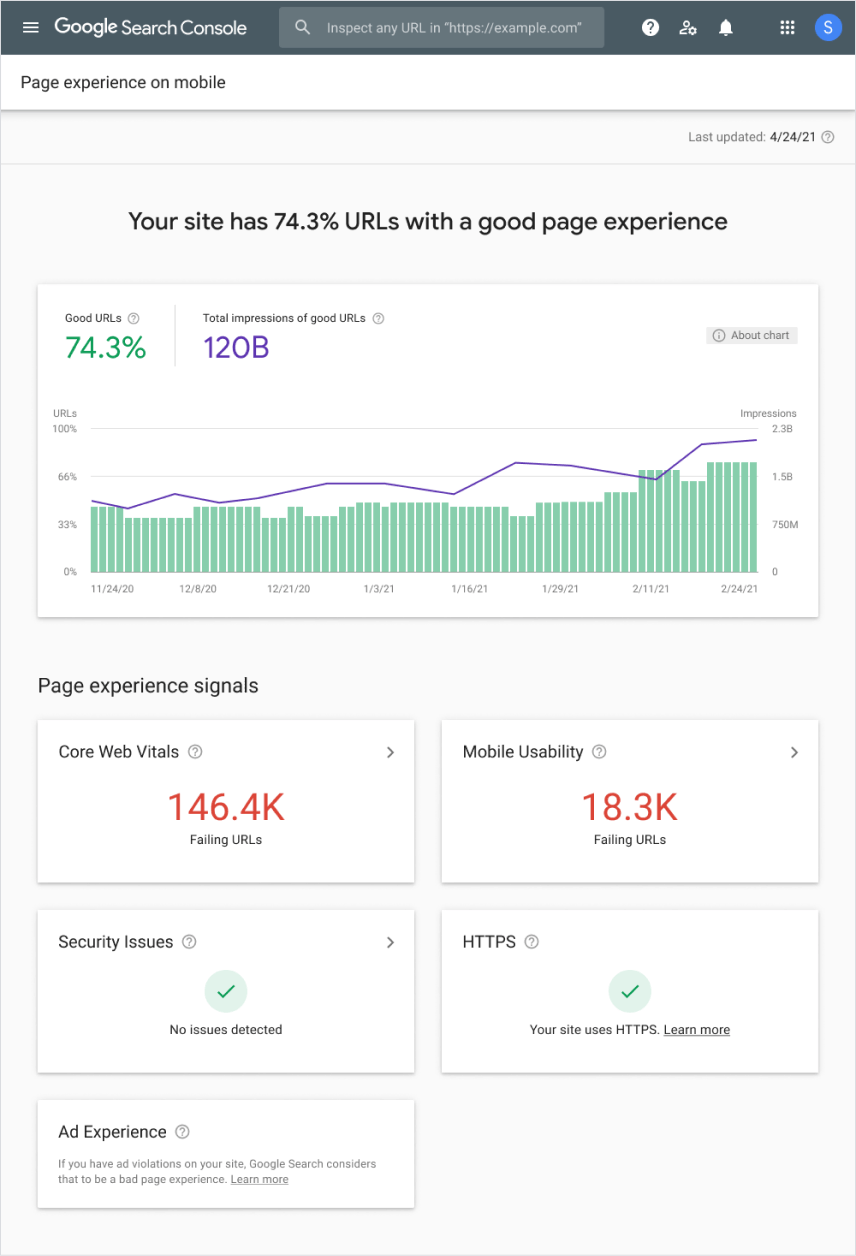
- Search Console
- Lighthouse
- PageSpeed Insights
- web.dev's measure tool
- Extensión Web Vitals
Nuestra recomendación es ir al Search Console y en su nuevo informe de Core Web Vitals ubicado en el menú de la izquierda donde dice Experiencia en la Página podremos identificar las páginas (URL’s) que requieren atención.
Una vez que hayamos identificado esas URL’s, podemos usar PageSpeed Insights (funciona con tecnología de Lighthouse y Chrome UX Report) para diagnosticar problemas como la velocidad de carga de la página, la capacidad de respuesta, la UX, la usabilidad móvil y la seguridad.
El paso siguiente sería reunir al equipo de SEO y de desarrolladores para trabajar en los problemas identificados en la auditoría. Si bien atacar cada uno de los problemas es una tarea ardua, para ir avanzando te recomendamos trabajar en lo siguiente.
Optimizar para la búsqueda móvil
De acuerdo a un estudio de Statista, en el tercer trimestre del 2020, los dispositivos móviles generaron el 50.81% del tráfico global a sitios web, es decir que la mitad de los usuarios de internet usaron su teléfono móvil para visitar páginas web.
Teniendo en cuenta estos números y que el algoritmo de Google también tiene en consideración la adaptabilidad de los sitios web a dispositivos móviles, es importante trabajar en la optimización de este aspecto.
Una forma de arrancar con esta adaptación es reduciendo el código, aprovechar el almacenamiento en caché del navegador y reducir los redireccionamientos. Además, si el diseño de la página es simple va a ser mucho más fácil que se adapte a dispositivos móviles, por eso recomendamos que la página cuente con una estructura simple que permita la optimización para celulares y tablets.
Mejorar la velocidad de la página
Algunos expertos aseguran que una página que se demora más de tres segundos en cargar tiene un 70% de probabilidad de disminuir su tasa de conversión. Para que nuestra página cumpla con el tiempo máximo de carga de Google (hasta 3 segundos es bueno, menos de eso excelente), se puede minimizar las solicitudes de HTTP, ya que estas tienden demorarse más en procesarse.
Además, los archivos de carga asincrónica pueden acelerar las páginas, como también examinar el funcionamiento de la carga de JavaScript y los tiempos de respuesta del servidor. Otra cosa que podemos revisar es el almacenamiento en caché y el tamaño de las imágenes.
CTA separados
Es común usar llamados a la acción (CTA) en nuestras páginas web y éstos pueden afectar el rendimiento de la página si no están bien diseñados o no son fáciles de entender. Esto último hace referencia a que el CTA no es corto, no es específico y no incluye un beneficio al usuario.
Recordemos que estos son botones que nos invitan a realizar una acción o a interactuar con el sitio. Los más comunes son los que vemos en los formularios, en los registros a los newsletter y sobre todo en los e-commerce.
Para optimizar estos llamados a la acción, éstos deben estar colocados correctamente o en el lugar que corresponde, que tengan una forma adecuada y que sean llamativos, por lo general se usan en colores que llaman la atención como el rojo.
Usar texto alternativo para imágenes
Otro factor que puede ayudarnos a mejorar la experiencia es el uso de texto alternativo en imágenes. Para agregar texto alternativo es necesario el uso de un código HTML en el que incluiremos una descripción de la imagen preferiblemente usando una palabra clave.
Esa descripción funciona como una etiqueta que serán mostradas en caso de que la imagen no cargue y las personas entiendan el contexto de la misma. El uso de estas descripciones es clave ya que los motores de búsqueda las utilizan para indexar, contribuyendo a mejorar los resultados de búsqueda orgánica de la página.
El contenido seguirá reinando
Otro factor que puede ayudarnos a mejorar la experiencia es el uso de texto alternativo en imágenes. Para agregar texto alternativo es necesario el uso de un código HTML en el que incluiremos una descripción de la imagen preferiblemente usando una palabra clave.
Esa descripción funciona como una etiqueta que serán mostradas en caso de que la imagen no cargue y las personas entiendan el contexto de la misma. El uso de estas descripciones es clave ya que los motores de búsqueda las utilizan para indexar, contribuyendo a mejorar los resultados de búsqueda orgánica de la página.
Comparte el contenido